今回はWebサイトやブログを運営する上で地味ではあるんだけど、
大きく役に立つ、画像を変換・圧縮・軽量化してくれる便利なWebサービスを二つ紹介してゆきたい。
始めに画像を変換・圧縮・軽量化したら、
どうWebサイトやブログの運営に役立つのかを言うと、
サイトやブログで表示する画像のファイルサイズを小さくするとページの表示が速くなるんですな。
理由としてはサーバーにあるファイルが軽ければ、
ブラウザでアクセスした時にダウンロードするファイルの総量が少なくなるから、
それだけ読み込みにかかる時間が短くなって、おのずとページの表示も速くなるっていう感じ。
サイトやブログ運営において一番大事なのはコンテンツ,
要は「どんな情報があってどんな体験ができるか」って所だと思うんですけど、
その「コンテンツには速く快適にアクセスできるようにしておく」っていうのも
その次くらいに大切なことだから、サイトやブログに載せる画像は
(必要な画質と解像度を保った上であれば)軽ければ軽い程良いんですわ。


Optmizilla:http://optimizilla.com/ja/
Pngjpg:http://pngjpg.com/ja/
今回紹介するWebサービスの「Optmizilla」,「pngjpg」がどんなモノか,という事をザッと書いておくと、
変換したい画像ファイルや軽量化したい画像ファイルをアップロードすると自動的にファイルを変換してくれたり、
画質を(ほとんど)変えずにファイルを軽量化したりしてくれるというモノ。
てな訳で「Optmizilla」,「pngjpg」の使い方を説明していくと、
という具合。
1.に関しては「言わずもがな」という感じなので、
2.3.についてもう少し細かく見ていくと、

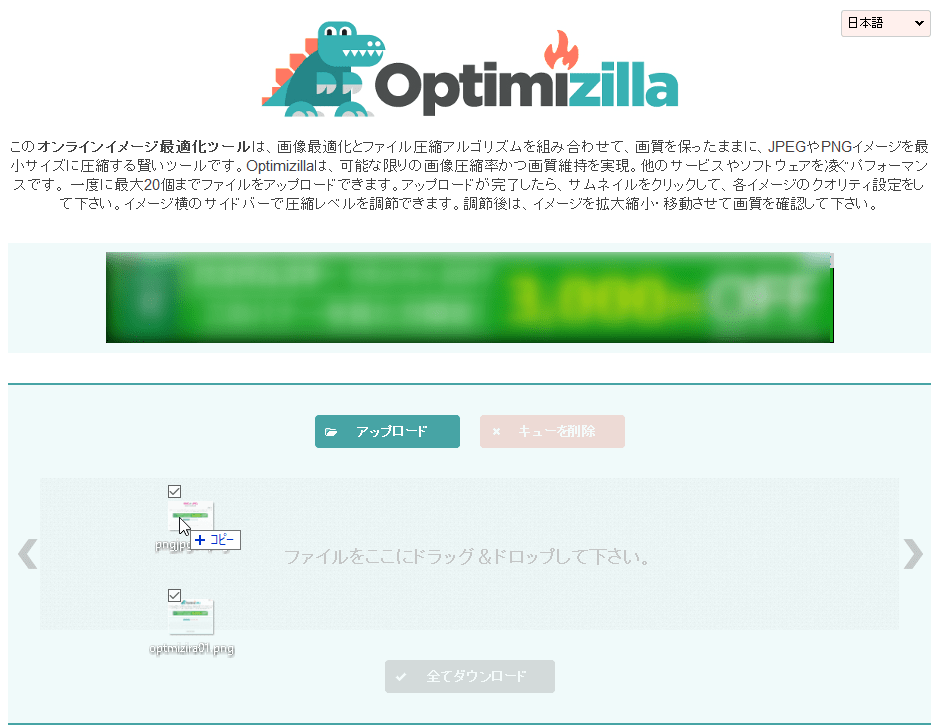
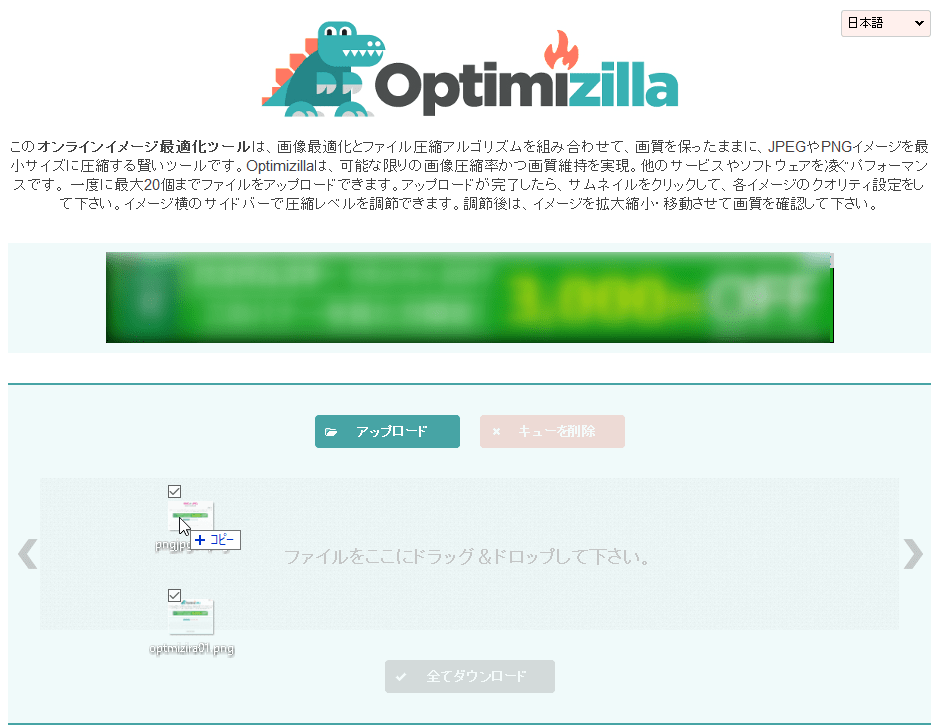
△処理したいファイルをアップロードする
変換・軽量化したい画像ファイルをWebサービスのサイトにアップロードします。
今回紹介するサイトでは「ファイルを参照」,「ドラッグ&ドロップ」のどちらでもファイルをアップロードすることができますが、
大抵は処理したいファイルを選択してドラッグ&ドロップでアップロードする方がラクかと。

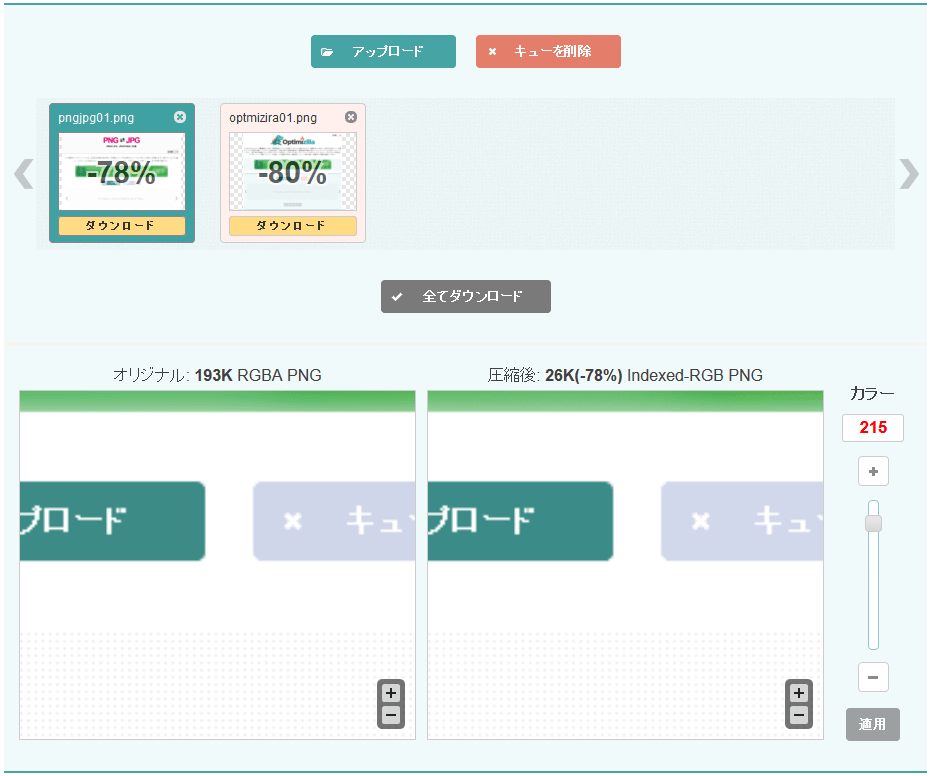
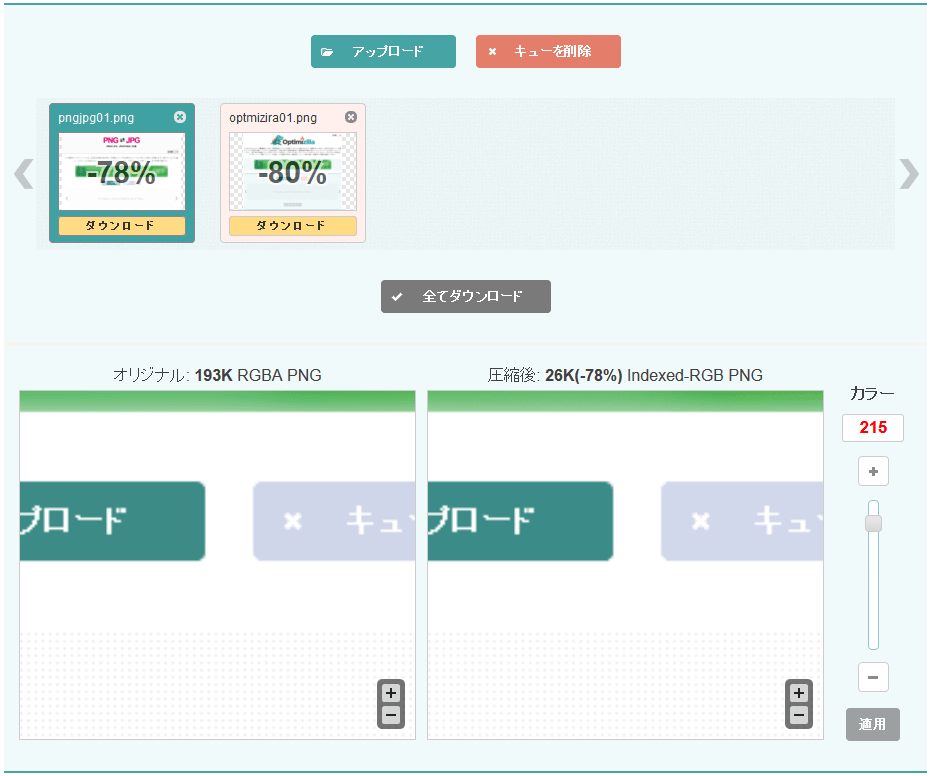
△Optmizillaでは処理後の画質を調整することができる
Optmizillaでは軽量化処理が完了するとファイル毎に画質の確認と調整を行なう事ができます。
デフォルトでバランスが良い設定になっているので、大抵は特になんの変更もしなくて良いんですけど、
「画質を優先したい」とか、「もっと容量を削りたい」という場合は「クオリティ」や
「カラー」のスライダーを操作して「適用」ボタンを押すと調節できます。
[aside type=”normal”]pngjpgでは自動的にバランスの良い設定が適用された状態で処理されるので、画質の調整はできません。[/aside]
処理後のファイルは「全てダウンロード」ボタンを押すとzip形式でまとめてダウンロードできるという具合。
ダウンロードしたあとは煮るなり焼くなり好きにすればいいかと。
上の段では「Optmizilla」と「pngjpg」の使い方を書いたわけだけど、
「どっちを使えば良いの?」という疑問を持つ方もいるかと思うので、
そこら辺について触れておくと「どっちも使おう」という結論になります。

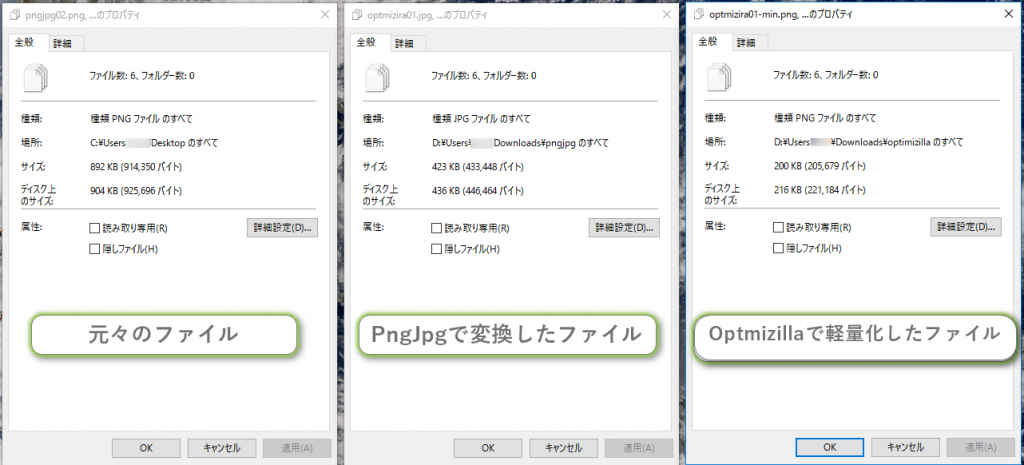
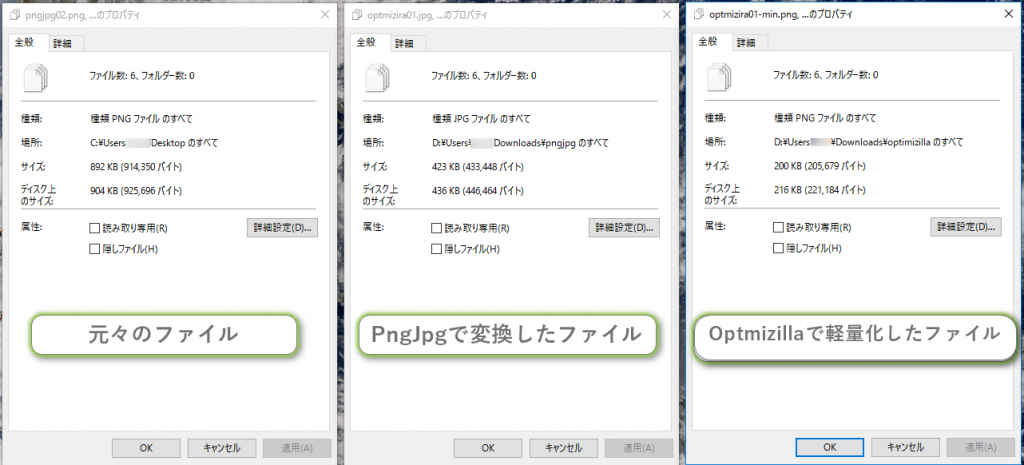
△左から元ファイル,JPGに変換・軽量化したファイル,軽量化のみを行なったファイル
上の画像はこの記事で今までに載せた画像の元ファイルと変換・軽量化したファイル,
後は軽量化のみを行なったファイルのプロパティなんですけど、それぞれファイルサイズがだいぶ違います。
なんでかをザックリ説明すると、
画像ファイルの内容によってJPGにした方が軽い場合と、PNGにした方が軽い場合の両方があるんですな。
基本的には写真みたいに色数が多いファイルはJPG、
シンプルなイラストやWebサイトのキャプチャーみたいな色数が少ないファイルはPNGにすると
ファイルサイズを削れるんですけど、その辺はけっこうモノによってマチマチだったりするので、
とりあえず軽量化したい画像ファイルを両方のサイトにアップロードして、
処理後のファイルサイズが小さい方を使う。という風に使うと便利です。
[aside type=”normal”]透明な部分があるPNGはJPGにすると透明部分が白く潰れるのでOptmizillaを使いましょう[/aside]


Optmizilla:http://optimizilla.com/ja/
Pngjpg:http://pngjpg.com/ja/
そんな訳で今回はWebサイトやブログの運営に役立つ、画像を変換・圧縮・軽量化してくれる
「pngjpg」「Optmizilla」という二つのWebサービスを紹介しました。
「画像変換・画像圧縮してくれるWebサービスは他にもあるじゃん」とか、
「少なくない?」という意見もあるかと思いますが、
個人的に使いやすいモノを厳選したら今回紹介した二つのサービスになったって感じです。敬具。
似たようなサービスは他にも
とかがあるんですけど、使ってみると、
という感じで、ワリと頻繁に使う事を考えるとビミョウに扱いにくい要素があった。
とはいえ上に挙げたモノはけっこう良いサービスで、他に目を向けてみると、
・軽量化することに重点を置きすぎてロコツに画質が落ちたり、
・ドラッグ&ドロップでファイルをアップロードできなかったり、
・一つずつファイルをアップロードするタイプだったり、
・広告が多すぎてページが重かったり、
みたいな所がワリとあったりします。
それを考えると、
利用頻度が高いPNG・JPGファイルを特に設定や画質の調整をしなくてもラクに変換・軽量化できて、
しかも軽量化後の画質もワリと良い「pngjpg」、「Optmizilla」の二つのサービスが際立って便利だなーという印象ですわ。敬具。


Amazon:Photoshop Elements15&Adobe Premiere Elements15
楽天:Photoshop Elements15&Adobe Premiere Elements15
広告を載せておいてこう言うのもナンなんですけど、
Photoshop系のソフトでは「Web用に保存」を使うと、
ふつうに「ファイルの書き出し」からファイル形式を指定して保存するよりも
むしろ重くなったりするワナがあったりします。(謎)
大きく役に立つ、画像を変換・圧縮・軽量化してくれる便利なWebサービスを二つ紹介してゆきたい。
どう役に立つのかという説明みたいな
始めに画像を変換・圧縮・軽量化したら、
どうWebサイトやブログの運営に役立つのかを言うと、
サイトやブログで表示する画像のファイルサイズを小さくするとページの表示が速くなるんですな。
理由としてはサーバーにあるファイルが軽ければ、
ブラウザでアクセスした時にダウンロードするファイルの総量が少なくなるから、
それだけ読み込みにかかる時間が短くなって、おのずとページの表示も速くなるっていう感じ。
サイトやブログ運営において一番大事なのはコンテンツ,
要は「どんな情報があってどんな体験ができるか」って所だと思うんですけど、
その「コンテンツには速く快適にアクセスできるようにしておく」っていうのも
その次くらいに大切なことだから、サイトやブログに載せる画像は
(必要な画質と解像度を保った上であれば)軽ければ軽い程良いんですわ。
今回紹介するサービスはどんなモノか


Optmizilla:http://optimizilla.com/ja/
Pngjpg:http://pngjpg.com/ja/
今回紹介するWebサービスの「Optmizilla」,「pngjpg」がどんなモノか,という事をザッと書いておくと、
変換したい画像ファイルや軽量化したい画像ファイルをアップロードすると自動的にファイルを変換してくれたり、
画質を(ほとんど)変えずにファイルを軽量化したりしてくれるというモノ。
「Optmizilla」,「pngjpg」の使い方
てな訳で「Optmizilla」,「pngjpg」の使い方を説明していくと、
- サイトにアクセスする
- 変換・軽量化したい画像ファイルをアップロードする
- 処理後の画質を確認してファイルをダウンロードする
という具合。
1.に関しては「言わずもがな」という感じなので、
2.3.についてもう少し細かく見ていくと、
2.変換・軽量化したい画像ファイルをアップロードする

△処理したいファイルをアップロードする
変換・軽量化したい画像ファイルをWebサービスのサイトにアップロードします。
今回紹介するサイトでは「ファイルを参照」,「ドラッグ&ドロップ」のどちらでもファイルをアップロードすることができますが、
大抵は処理したいファイルを選択してドラッグ&ドロップでアップロードする方がラクかと。
3.処理後の画質を確認してファイルをダウンロードする

△Optmizillaでは処理後の画質を調整することができる
Optmizillaでは軽量化処理が完了するとファイル毎に画質の確認と調整を行なう事ができます。
デフォルトでバランスが良い設定になっているので、大抵は特になんの変更もしなくて良いんですけど、
「画質を優先したい」とか、「もっと容量を削りたい」という場合は「クオリティ」や
「カラー」のスライダーを操作して「適用」ボタンを押すと調節できます。
[aside type=”normal”]pngjpgでは自動的にバランスの良い設定が適用された状態で処理されるので、画質の調整はできません。[/aside]
処理後のファイルは「全てダウンロード」ボタンを押すとzip形式でまとめてダウンロードできるという具合。
ダウンロードしたあとは煮るなり焼くなり好きにすればいいかと。
「Optmizilla」,「pngjpg」のどちらを使えば良いのかとか
上の段では「Optmizilla」と「pngjpg」の使い方を書いたわけだけど、
「どっちを使えば良いの?」という疑問を持つ方もいるかと思うので、
そこら辺について触れておくと「どっちも使おう」という結論になります。

△左から元ファイル,JPGに変換・軽量化したファイル,軽量化のみを行なったファイル
上の画像はこの記事で今までに載せた画像の元ファイルと変換・軽量化したファイル,
後は軽量化のみを行なったファイルのプロパティなんですけど、それぞれファイルサイズがだいぶ違います。
なんでかをザックリ説明すると、
画像ファイルの内容によってJPGにした方が軽い場合と、PNGにした方が軽い場合の両方があるんですな。
基本的には写真みたいに色数が多いファイルはJPG、
シンプルなイラストやWebサイトのキャプチャーみたいな色数が少ないファイルはPNGにすると
ファイルサイズを削れるんですけど、その辺はけっこうモノによってマチマチだったりするので、
とりあえず軽量化したい画像ファイルを両方のサイトにアップロードして、
処理後のファイルサイズが小さい方を使う。という風に使うと便利です。
[aside type=”normal”]透明な部分があるPNGはJPGにすると透明部分が白く潰れるのでOptmizillaを使いましょう[/aside]
今回のまとめとか


Optmizilla:http://optimizilla.com/ja/
Pngjpg:http://pngjpg.com/ja/
そんな訳で今回はWebサイトやブログの運営に役立つ、画像を変換・圧縮・軽量化してくれる
「pngjpg」「Optmizilla」という二つのWebサービスを紹介しました。
「画像変換・画像圧縮してくれるWebサービスは他にもあるじゃん」とか、
「少なくない?」という意見もあるかと思いますが、
個人的に使いやすいモノを厳選したら今回紹介した二つのサービスになったって感じです。敬具。
おまけ。他の似たようなサービスを使った簡単な感想とか
似たようなサービスは他にも
- kraken.io
- compressor.io
- JPEGmini
- Compressnow
https://kraken.io/web-interface
https://compressor.io/
http://www.jpegmini.com/
http://compressnow.com/
とかがあるんですけど、使ってみると、
- kraken.io
- compressor.io
- JPEGmini
- Compressnow
フォルダ単位でアップロードして圧縮できるけど、一つのファイルで1MBまでのサイズ制限がある
GIFやSVGにも対応しているし、JPGとPNGに関してはロスレス圧縮にも対応してるんだけど、
ファイルをアップロードして変換するページがサイトトップからワンクッション置いたところにある。
(たぶん)JPGのみの対応。比較的キレイに圧縮できるけど、
トップページがすこしゴチャついてて、変換ページもワンクッション置いたところにある。
使い方はシンプルだし変換・軽量化もめっちゃ速いけど、
処理後のファイルをまとめてzipでダウンロードする際、
zipファイルの名前が(たぶん)ランダムで決められるので、ビミョウに管理しにくい。
という感じで、ワリと頻繁に使う事を考えるとビミョウに扱いにくい要素があった。
とはいえ上に挙げたモノはけっこう良いサービスで、他に目を向けてみると、
・軽量化することに重点を置きすぎてロコツに画質が落ちたり、
・ドラッグ&ドロップでファイルをアップロードできなかったり、
・一つずつファイルをアップロードするタイプだったり、
・広告が多すぎてページが重かったり、
みたいな所がワリとあったりします。
それを考えると、
利用頻度が高いPNG・JPGファイルを特に設定や画質の調整をしなくてもラクに変換・軽量化できて、
しかも軽量化後の画質もワリと良い「pngjpg」、「Optmizilla」の二つのサービスが際立って便利だなーという印象ですわ。敬具。
画像編集ソフトの広告と小ネタ

Amazon:Photoshop Elements15&Adobe Premiere Elements15
楽天:Photoshop Elements15&Adobe Premiere Elements15
広告を載せておいてこう言うのもナンなんですけど、
Photoshop系のソフトでは「Web用に保存」を使うと、
ふつうに「ファイルの書き出し」からファイル形式を指定して保存するよりも
むしろ重くなったりするワナがあったりします。(謎)